Salesforce recently allowed some more components to react to changes happenning on the same screen in a screen flow. In this post, we're going to take a look at an example to understand this update.
Screen Flow: Time Log
Let's say you're working on an HR Application created in salesforce. You want your company's employees to add/update their weekly time log on a screen. Let's create a screen flow for the same.
Creating the base flow with empty screen
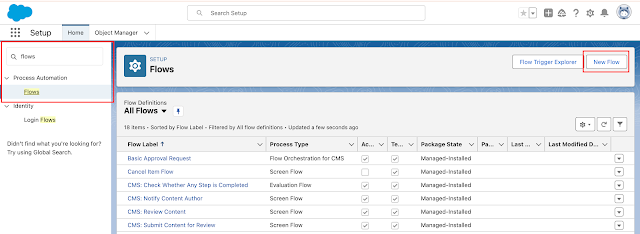
1. Go to Setup and search for Flows. Click on the New Flow button to create a new flow
2. On the New Flow screen, choose Screen Flow and click on Create button3. Click on the + icon between Start and End element and choose Screen to add a screen element to our flow
4. Add a label for the screen as Time Log, the API name will auto populate to Time_Log. Click on Done5. Before proceeding forward, let's save our flow. Click on the Save button at the top right corner. In the Save the flow popup, populate the Flow Label as Time Log, the Flow API Name will autopopulate as Time_Log. Click the Save button in the popup screen to save the flow.6. Your flow will look as shown below
Populating the flow screen with input fields and reactive elements
Now, it's time to populate our flow with some input fields. Let's edit our Time Log screen element and add some fields there as shown below:
As you can see above, we added 5 number fields to fill the time log for each day. The labels and API names for the same are: Monday, Tuesday, Wednesday, Thursday and Friday. Now, we're going to add a display text which will be reactive as it'll refer to the number fields we created above. The display text element configuration is provided below:
This Display Text is showing us the values entered in all the 5 fields above. It's name is ReactiveDisplayText and the value is provided below:Hours worked on Monday = {!Monday}
Hours worked on Tuesday = {!Tuesday}
Hours worked on Wednesday = {!Wednesday}
Hours worked on Thursday = {!Thursday}
Hours worked on Friday = {!Friday}
Total Hours =If you notice above, for Total Hours, we haven't referred to any resource yet. This is because we don't have one for this. Click on Done and let's add another resource in our flow named Total which will consist of the sum of all the hours entered in these fields. The details are provided below:
If you notice above, we clicked the New Resource button and created a new resource named Total with the details provided below:Resource Type: Formula
API Name: Total
Description: This formula will store the total hours, employee has worked in this week
Data Type: Number
Decimal Places: 0
Formula: NULLVALUE({!Monday},0) + NULLVALUE({!Tuesday},0) + NULLVALUE({!Wednesday},0) + NULLVALUE({!Thursday},0) + NULLVALUE({!Friday},0)
In this formula, we're adding values of all the fields: Monday, Tuesday, Wednesday, Thursday and Friday. We're wrapping each field value in NULLVALUE(), so that - in case, the value of any field is NULL (or let's say we haven't filled the field yet), it will be replaced by 0 in our formula calculation.
Click on Done.
Now, let's get back to our screen and refer to the Total variable there as shown below:
We placed our cursor after "Total Hours =" text, searched for Total in our Resource Picker and clicked on this option as it appears. The updated value for our display text is shown below:As you can see above, the Total Hours now refers to the {!Total} resource that we created. Click on Done. I'm sharing the final value of display text again below for your reference:Hours worked on Monday = {!Monday}
Hours worked on Tuesday = {!Tuesday}
Hours worked on Wednesday = {!Wednesday}
Hours worked on Thursday = {!Thursday}
Hours worked on Friday = {!Friday}
Total Hours = {!Total}Let's debug our flow to see how it's working!
Flow Demo
Save this flow using the Save button and click on the Debug button to debug our flow:If you notice, the values we're entering are reflected in real time in our display text component and the total is also updated properly. This is how you can use Display Text as a reactive component in a screen flow.
Using text template to show reactive changes
Do you know, in the latest release, Text Template resources can also respond in real time to changes in the output of a component. Let's create a reactive text template to see how this works using an interesting example but before this, we need to create two static text templates. One will show the success message and another one will show the warning message.
Let's create a success message text template i.e. a new resource with the details as provided below:
Resource Type: Text TemplateAPI Name: SuccessText
Description: This message will be shown when the total time log value for the week is greater than or equal to 40
Body: Your time log looks great. Thank you!
If you notice above, the text in the body of this text template is bold and is in Green color. Similarly, we can create another text template for the warning message. The details are provided below:
Resource Type: Text TemplateAPI Name: WarningText
Description: This message will be shown when the total time log value for the week is less than 40
Body: Note: You've worked less hours in this week
Again, here as well, we've kept the text in the body of this text template as bold and it's in Red color. Click on Done.
Now, let's create a formula resource which we'll refer in our reactive text template. The details are provided below:
Resource Type: FormulaAPI Name: SuccessWarningText
Description: This formula will provide the warning message if the total hours are less than 40, otherwise it'll show the success message
Data Type: Text
Formula: IF({!Total} < 40, {!WarningText}, {!SuccessText})
This formula will basically return the warning text template if the total hours added by the user are less than 40 for the current week. Otherwise, it'll return the success text template. Let's create another text template now, which will refer to this formula and will therefore become reactive according to the input added by the user. The details for the same are provided below:
Resource Type: Text TemplateAPI Name: ReactiveTextTemplate
Description: Text template used in the screen
Body: {!SuccessWarningText}
So, this is how you can also use text template as a reactive component to show real time output for the input entered by the user.If you see, this text template is referring to our SuccessWarningText formula which we created before. It'll show the success or warning message on the screen according to the input added by the user. Click on Done.
Now, it's time to edit our screen and add another Display Text element as shown below:
The API name for this display text is ReactiveTextTemplateDisplayText and it's referring to our {!ReactiveTextTemplate} variable as shown above. Click on Done. Save and debug the flow again, the updated flow is working as shown below:That's all for this tutorial everyone, I hope you liked it. Let me know your feedback in the comments down below.
Happy Trailblazing!!





































No comments:
Post a Comment